معاينة 1 معاينة 2 معاينة LTR قالب الجوال شرح القالب الأسئلة الشائعة
مميزات القالب
- قالب AMnews متجاوب مع الأجهزة اللوحية و الهواتف الذكية
- يدعم المحرر Gutenberg و Classic
- يدعم اضافات اللغة مثل WPML و qTranslate-XT
- يدعم الـ Custom Post Type
- يدعم لوحة تحكم متقدمة “AMnews Panel”
- يدعم صفحات الـ AMP مع عدة خصائص لتحكم بها
- 7 ألوان مع امكانية تخصيص لون خاص بك بكل سهولة
- 5 سلايدرات مختلفة مع طرق مختلفة لعرض المقالات
- 6 طرق لعرض الصور البارزة (تدعم شبكة تسليم المحتوى من jetpack)
- 4 تصميمات مختلفة لتصنيفات مع امكانية تفعيل العرض الكامل لتصنيفات العادية
- 6 نماذج لخصائص الصفحات من بينها نتائج البحث جوجل
- 3 طرق لعرض التعليقات لزوار موقعك (نظام تعليقات ووردبريس الإفتراضي أو فيسبوك أو Disqus)
- يدعم قائمة الميجا (Mega menu)
- يدعم قائمة (OFF Canvas) SlideOut.js
- يدعم شريط أخبار متحرك (Marquee أو Ticker) مع خصائص متنوعة للعرض
- يدعم الأخبار العاجلة مع خصائص متنوعة للعرض
- يدعم خطوط جوجل او المستضافة في موقعك او عن طريق cdn
- يدعم خاصية التنبيه لتحديثات الجديدة للقالب
- يدعم التمرير اللانهائي (infinite scroll)
- الرئيسية : نظام المدونة يوجد 4 اشكال مختلفة منها التي تعمل بالعرض الكامل وتحتوي على العديد من الخصائص
- الرئيسية : نظام الموديلات (الودجت) يوجد 11 تقسيم مختلف لعرض المقالات منها المصممة على 3 اعمدة او عموديين او عمود واحد
- 14 ودجت باعدادات متقدمة لعرض المقالات والاعلانات وامور اخرى
- المقالات يمكنك التحكم في اعدادات المقالة بشكل كامل
- دعم فني مجاني عن طريق البريد او الواتساب
- الحصول على التحديثات مجانا
- العديد من المزايا الاخرى يمكنك متابعة القراءة
الاصدار 8 : تم تحسين المحرر التقليدي (ِClassic) و المرئي (Gutenberg) لكي يظهر المحتوى مطابق لما يعرض في الموقع وقد تم تسهيل ايضا طريقة ادراج الملاحظات والازرار وبعض الامور الاخرى مع امكانية التحكم في السماح او منع الكتاب من استعمال بعض الامور
تحسينات السرعة
سرعة تصفح الموقع تعد من العوامل القوية والمؤثرة على ترتيب موقعك في محركات البحث لهذا قمت بالتركيز على هذا الامر. وهذه قائمة بالامور التي اشتغلت عليها لتسريع تصفح موقعك وهي كالتالي :
- تقليل طلبات HTTP بتضمين ملفات css
- دعم التحميل الكسول Lazy load لصور البارزة
- دعم jetpack cdn : يمكنك تحميل الصور عن طريق موديل “شبكة تسليم محتوى الصور”
- دعم unpkg cdn & jsdelivr cdn : لتحميل بعض ملفات css و js للقالب
- دعم تحميل الخطوط من جوجل أو من موقعك أو من jsdelivr cdn أو unpkg cdn
- تجميع خطوط جوجل في رابط واحد لتقليل عدد طلبات HTTP
- تحميل خطوط جوجل بشكل غير متزامن (loading asynchronously)
يمكنكم الاطلاع على طريقة لتقليل طلبات الـ HTTP على الموقع قد تفيد اصحاب VPS و اصحاب الاستضافات المشتركة
الاعلانات
يحتوي قالب AMnews على نظام ادارة إعلانات متقدم حيث انه يمكنك التحكم في ظهور الاعلانات او إخفائها بشكل كامل واستعمال انماط مختلفة للاعلانات وهذه قائمة المميزات المتوفرة في القالب بالنسبة للاعلانات
- 44 وحدة إعلانية تشمل صفحات الـ AMP وقالب الجوال
- 10 وحدات اعلانية بعد الفقرة
- نوعين لادراج الاعلانات (بانر اعلاني او كود اعلاني)
- إمكانية التحكم في ظهور او إخفاء الاعلان على حسب حجم شاشة الجهاز
- إمكانية ازالة الاعلان من مقالات معينة
- إمكانية ازالة الاعلانات من مقالات تنتمي لتصنيف معين
- متوافق مع جميع إعلانات أدسنس
- تفعيل مشاركة الارباح لأغلب الوحدات الإعلانية
مشاركة الأرباح
إذا أردت تحفيز المحررين في موقعك بمشاركة أرباح أدسنس أو بوست سكوير (Postquare) معهم فيمكنك إستعمال نظام مشاركة الارباح المتوفر في قالب AMnews طريقة إعداده بسيطة جدا. وهذه قائمة المميزات لمشاركة ارباح
- 37 وحدة اعلانية يمكنك تفعيل مشاركة الارباح فيها
- وحدة اعلانية فقط لـ Postquare
- صفحات الـ AMP ايضا تدعم مشاركة الارباح (ادسنس و بوست سكوير)
- قالب الجوال يدعم ايضا مشاركة الارباح
- يمكنك تحديد قائمة المحررين الذين تريد مشاركة الارباح معهم او استعمال قنوات ادسنس
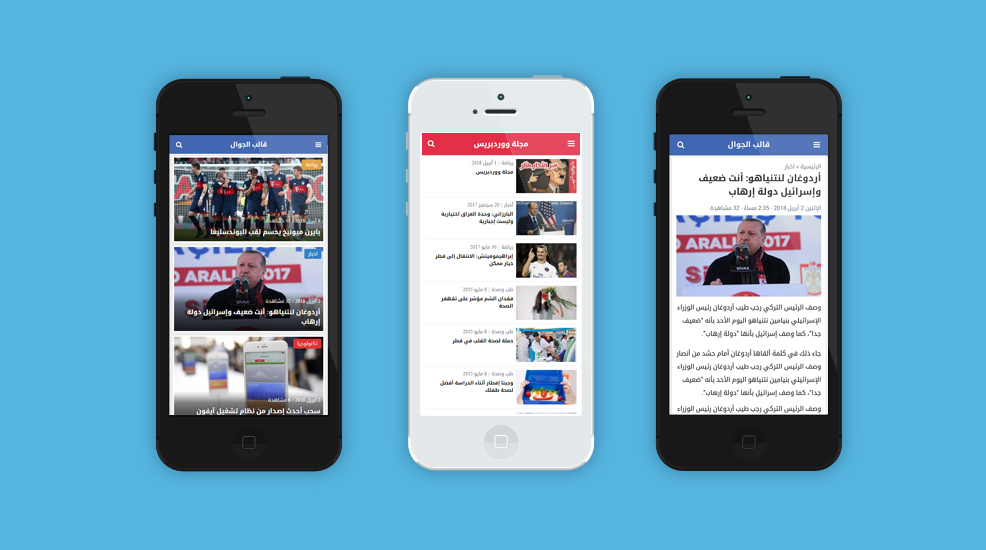
AMnews Mobile
قالب الجوال (AMnews Mobile) عبارة عن قالب منفصل عن القالب المتجاوب بالنسبة لشكل فهو بسيط جدا اما بالنسبة للإعدادات فيمكنك التحكم بها بشكل كامل من لوحة تحكم القالب المتجاوب. اما بالنسبة للمميزات هذه النسخة فهي كالتالي :
- 7 ألوان مختلفة مع إمكانية عمل لون مخصص بسهولة
- الخطوط : يحتوي على 3 خطوط جاهزة درويد كوفي و Roboto و المراعي
- الخطوط : يمكنك اضافة خطوط مخصصة
- الخطوط : يمكنك التحكم بتغيير قيمها بالنسبة لعناصر القالب
- 3 تصميمات مختلفة لعرض المقالات في الصفحة الرئيسية والارشيف
- المقالة مشابهة للقالب المتجاوب وتحتوي على نفس العناصر مع امكانية اخفائها او إظهارها
- يدعم صفحات الـ AMP
- يدعم التمرير اللانهائي (infinite scroll) للأرشيف و المقالات
- يدعم الوضع الليلي (Drak mode)
- اعلانات : يحتوي على 7 مساحات اعلانية
- اعلانات : يدعم مشاركة الارباح
- الـ SEO يدعم لـ Microformats
- الـ SEO يدعم لـ Breadcrumbs
- الـ SEO يدعم لـ Video Schema
- الترويسة : يمكنك تحديد شعار مخصص او استعمل نص عوض الشعار
- الترويسة : يمكنك استعمال خلفية ملونة او بيضاء
- الترويسة : يمكنك تثبيتها عن النزول اسفل الصفحة
هذا القالب ليس بالضرورة استعماله تم اضافته لأن البعض يفضل استعمال قالب منفصل و بسيط لزوار موقعه من الجوال
نتائج فحص الاداء
اضغط على الصور لمشاهدتها بالحجم الاصلي
قد تختلف نتائج الفحص من صفحة الى اخرى لهذا يمكنك فحص صفحات القالب بواسطة الأدوات التالية :
- GTmetrix
- PageSpeed Insights
- Mobile-Friendly Test
- AMP Test
- Rich Results Test
- Nu Html Checker
- Feed Validation Service
- Schema Markup Validator
الـ MW-Metabox
اضغط على الصور لمشاهدتها بالحجم الاصلي
الودجات
اضغط على الصور لمشاهدتها بالحجم الاصلي
لوحة تحكم القالب
اضغط على الصور لمشاهدتها بالحجم الاصلي
ملحقات مدمجة مع AMnews
هذه السكريبتات والاضافات لا يجب تركيبها من ووردبريس القائمة توضيحية فقط
- الـ CSS : مكتبة Bootstarp بعض التنسيقات فقط
- الـ CSS : مكتبة Font awesome الاصدار 4.7
- الـ JS : مكتبة Cycle2 لسلايدرات والمعارض
- الـ JS : مكتبة Lazysizes لتحميل الكسول (lazy load)
- الـ JS : مكتبة Marquee لشريط الاخبار
- الـ JS : مكتبة Miniscroll لودجت 24 ساعة
- الـ JS : مكتبة Superfish للقائمة الرئيسية لتصنيفات الموقع
- الـ JS : مكتبة Infinite Scroll لتمرير اللانهائي
- الـ JS : مكتبات الـ lightbox لعرض صور المقالة في اطار وهي : Lightbox و Swipebox و Venobox
- الـ PHP : كلاس bfi_thumb لصور البارزة
- الـ PHP : كلاس Breadcrumb Trail مع تعديلات
- الـ PHP : اضافة ووردبريس WP-PageNavi مدمجة بشكل خاص
- الـ PHP : اضافة ووردبريس WP-CommentNavi مدمجة بشكل خاص